
Beautification of a website with Images and Graphics – is one of the most important parts of Web designing. According to Wikipedia, “Beautification is the process of making visual improvements to a person, place, or thing.”.
A Picture is Worth a Thousand Words – You may have heard this quoted number of times. The quote exactly conveys what a picture/image is meant to be.
Human is visuals by nature. According to the Social Science Research Network, 65 percent of us are visual learners. What it means is a majority of people are visual learners, they best understand the things when present in a visual form.
You may be surprised to know that rating, is actually an outgrowth of the brain. That’s why the visual element is important to your business. Any concept can easily be understood through the use of images and graphics.
Good Images and Graphics Help You in Your Business
A good image created for your blog can attract readers to your website. People first see the image on your blog, if they connect easily with your image, they click for further reading.
Images help to break the anatomy of the blog, readers are not willing to read a long sea of words when the content is added with the relevant image, the CTR definitely increases,
Sometimes its really difficult to convey your emotions through words, and that time a good picture makes it easy to convey the message.
Images help in SEO of your content since Google introduced the Search by Image function. So a good image get clicked by the user and lands on your webpage.
A Perfect image set the tone for your content. A humorous and funny image instantly set the happy tone of your viewers. A serious image, or any picture which conveys the emotion strongly, perfectly sets the tone for your content.
Where to Find Free Images and Paid Images?
There is a number of places where you can find free images for your content. It’s better if your images have CCO attribution, which means the image can be used and edited.
Free Images
Pixabay.com
unsplash.com
kaboompics.com
stocksnap.io
are the main resources for free CCO (Create Common Zero Sites) images.
Making Use of Visuals is a training provided in the Wealthy Affiliate, pl go through this link for the added information on how to use visuals effectively.
Where To Find Free Images, in this WA blog you will find many free resources for free images.
Paid Images
Fotolia.com
stock.adobe.com
shutterstock.com
istockphoto,com
are the great places to find paid Images
Image size matters for SEO
Image Optimization is the most important part when it comes to adding images to your website.
Even if you download a nice, quality image from free or paid resources, without image optimization, it can create a number of problems.
Generally, if you take photos from your cameras, depending upon the camera type, most of the images of big resoltuion, and if you upload these images directly to your website, it will consume huge resources and take a lot of time to upload to the side.
So never upload any image directly to your website, without compressing it. Canva.com is the best resource to modify your image.
Download the image from any of the above depositories, upload to the Canva, modify it, add your logo or whatever changes you want to make and download it as png or Jpeg.
gimp.org is another great resource for image modification, it works more like photoshop.
Generally, the image should be 1/3 of the width of the content.
PNG and JPEG
In simple terms, PNG images have a transparent background and JPEG generally don’t but can have a transparent background.
What is Image Optimization?
Image Optimization is reducing the file size of your image without losing its quality so that your web page load time remains low.

Points to remember while Image Optimization
1. Name Your Images
All your images should be properly labeled, and describe the image in a simple plain language. If possible use the keyword in it.
Google not only reads the content on your website but also the images on your site. So this description is useful from Google’s point of view to rank your website higher.
Screen readers, Visually Impaired people read this description to know what the image is all about.
2. Optimize Your Alt Attributes Carefully
Alt attributes are simply can be described as alternative text to your images when a browser cannot properly render them. Using Alt Attributes is one of the best ways to get higher rankings in search engines.
Alt Tag can be described as a written description of an image within a page/post.
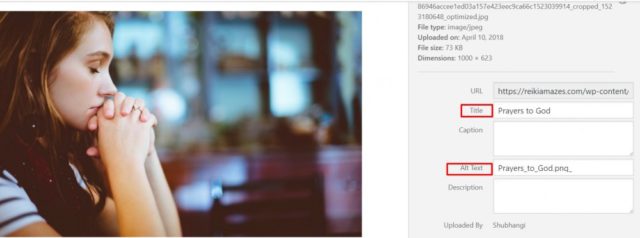
In this image, Title and Alt Text should always be filled by proper image description and keyword.
Reduce the File Size of Your Image
When you download an image from a resource it might not be compressed, and if you upload the images without compressing, it takes much longer time to load your site.
Google uses page load time as a ranking factor in their Algorithm.
Amazon found that if their pages were to slow down by just one second, they would lose $1.6 billion a year.
Research also indicates 53% of people will leave a mobile page if it takes longer than 3 seconds to load.
How large should image files be?
As a rule of thumb, image files should be less than 500 kb.
You can use EWWW Image Optimizer plugin, for the best results.
tinypng.com is also a great source to compress your images.
Canva is another great source for image editing and compressing images. Canva is a place where you can create your own designs, for different purposes. but the great thing is that it automatically compresses your images, so you can directly upload your images to your website.
Get Your Free Account of Canva
Difference between Image and Graphic

Images are used to display any information in forms of photos, logos, graphs, drawings etc. An image can be saved to your device storage easily if you desire.
Graphics are a not-text format such as graphs, drawings, or drawing. these are widely used in web pages, particularly in PEG and JPEG format.
Images are made from thousands of pixels whereas graphics are not.
Conclusion:
We all know the importance of images, graphics, and visuals in increasing traffic to our website. But it is equally important to choose a free and CCO image if you are creating your own images. Most of the times, Google images can be watermarked and copyrighted.
There are a ton of free resources available on the internet, so you can choose from these sources high-quality images, and make your own designs and images for your website.
Image Optimization certainly helps you rank better in SERP and gives more visibility to your content, designs, and graphics. Image Search has given a new dimension to search results. So even if you create images for your website, it can be posted on other social media like Instagram and Pinterest, which mainly are visual social sites.
So if you have any queries, comments about the creation of images and graphics, pl let me know in the comment section below. If you have any tips on making images and graphics, will be glad if you share with all of us.
